Rozwiązanie - Egzamin Praktyczny E.14
Arkusz E.14-01-15.08 - Sierpień 2015 - Wersja #01
Skrypt: JavaScript
Baza Danych:
Powiązana zawartość
Plik index.html
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Figury geometryczne</title>
<link rel="stylesheet" href="styl.css">
</head>
<body>
<header>
<a href="index.html">FIGURY GEOMETRYCZNE I MATEMATYCY</a>
</header>
<div id="lewy">
<h3>WYBIERZ FIGURĘ</h3>
<ol>
<li><a href="kwadrat.html">KWADRAT</a></li>
<ul>
<li>obwód</li>
<li>pole</li>
</ul>
<li><a href="kolo.html">KOŁO</a></li>
<ul>
<li>obwód</li>
<li>pole</li>
</ul>
<h3><a href="matematycy.accdb">BAZA DANYCH</a></h3>
</ol>
</div>
<div id="prawy">
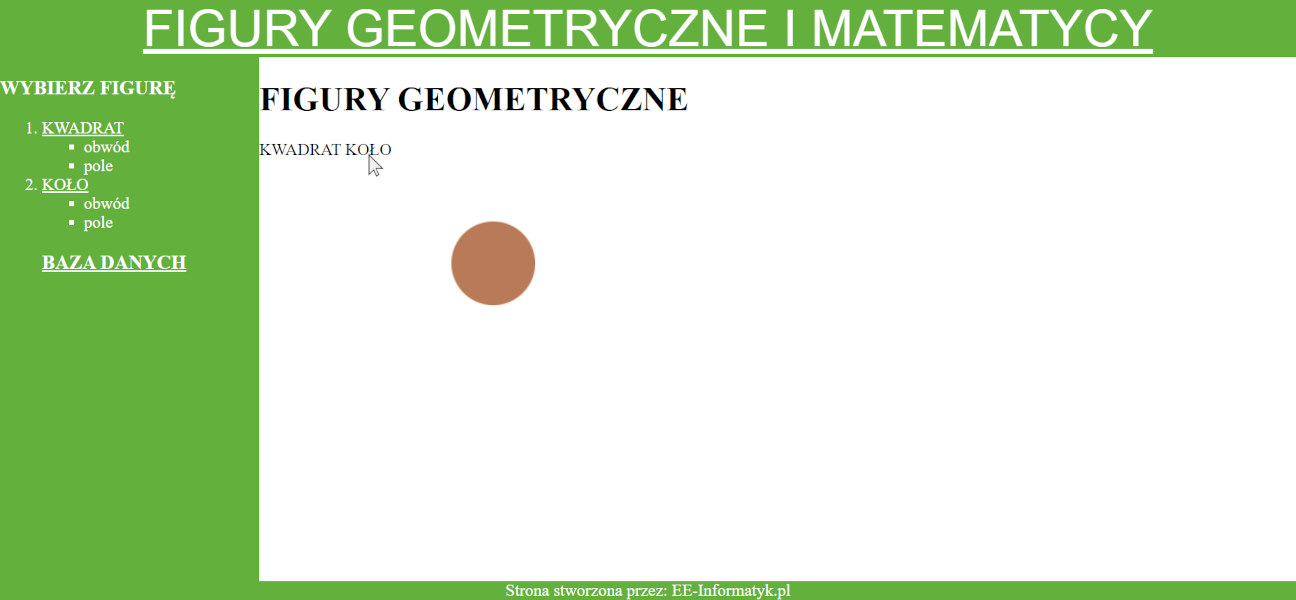
<h1>FIGURY GEOMETRYCZNE</h1>
<span id="kwadrat">KWADRAT <img src="kwadrat.png" alt="Kwadrat"></span>
<span id="kolo">KOŁO <img src="kolo.png" alt="Koło"></span>
</div>
<footer>
Strona stworzona przez: <a href="https://ee-informatyk.pl/" target="_blank" style="color: unset;text-decoration: none;">EE-Informatyk.pl</a>
</footer>
</body>
</html> Plik kwadrat.html
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Figury geometryczne</title>
<link rel="stylesheet" href="styl.css">
</head>
<body>
<header>
<a href="index.html">FIGURY GEOMETRYCZNE I MATEMATYCY</a>
</header>
<div id="lewy">
<h3>WYBIERZ FIGURĘ</h3>
<ol>
<li><a href="kwadrat.html">KWADRAT</a></li>
<ul>
<li>obwód</li>
<li>pole</li>
</ul>
<li><a href="kolo.html">KOŁO</a></li>
<ul>
<li>obwód</li>
<li>pole</li>
</ul>
<h3><a href="matematycy.accdb">BAZA DANYCH</a></h3>
</ol>
</div>
<div id="prawy">
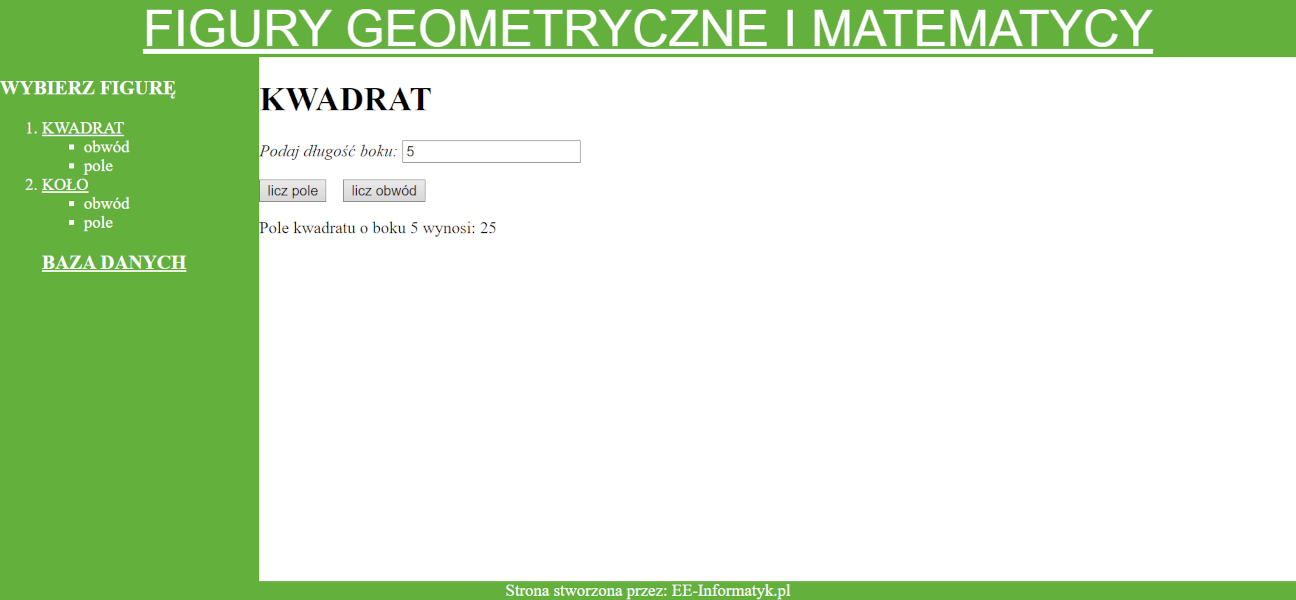
<h1>KWADRAT</h1>
<p><i>Podaj długość boku: </i> <input type="text" name="dlugosc" id="dlugosc"></p>
<button type="submit" onclick="pole()">licz pole</button>
<button type="submit" onclick="obwod()">licz obwód</button>
<p id="wynik"></p>
<script src="skrypt.js"></script>
</div>
<footer>
Strona stworzona przez: <a href="https://ee-informatyk.pl/" target="_blank" style="color: unset;text-decoration: none;">EE-Informatyk.pl</a>
</footer>
</body>
</html> Plik kolo.html
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Figury geometryczne</title>
<link rel="stylesheet" href="styl.css">
</head>
<body>
<header>
<a href="index.html">FIGURY GEOMETRYCZNE I MATEMATYCY</a>
</header>
<div id="lewy">
<h3>WYBIERZ FIGURĘ</h3>
<ol>
<li><a href="kwadrat.html">KWADRAT</a></li>
<ul>
<li>obwód</li>
<li>pole</li>
</ul>
<li><a href="kolo.html">KOŁO</a></li>
<ul>
<li>obwód</li>
<li>pole</li>
</ul>
<h3><a href="matematycy.accdb">BAZA DANYCH</a></h3>
</ol>
</div>
<div id="prawy">
<i>Podstrona w trakcie budowy</i>
</div>
<footer>
Strona stworzona przez: <a href="https://ee-informatyk.pl/" target="_blank" style="color: unset;text-decoration: none;">EE-Informatyk.pl</a>
</footer>
</body>
</html> Plik skrypt.js
function pole() {
var dlugosc = document.getElementById("dlugosc").value;
var wynikElem = document.getElementById("wynik");
if (dlugosc == "" || isNaN(dlugosc)) {
wynikElem.innerHTML = "Należy wpisać wartość liczbową";
}
else {
var pole = dlugosc ** 2;
wynikElem.innerHTML = "Pole kwadratu o boku " + dlugosc + " wynosi: " + pole;
}
}
function obwod() {
var dlugosc = document.getElementById("dlugosc").value;
var wynikElem = document.getElementById("wynik");
if (dlugosc == "" || isNaN(dlugosc)) {
wynikElem.innerHTML = "Należy wpisać wartość liczbową";
}
else {
var obwod = 4 * dlugosc;
wynikElem.innerHTML = "Obwód kwadratu o boku " + dlugosc + " wynosi: " + obwod;
}
} Plik styl.css
#lewy {
width: 20%;
height: 500px;
float: left;
}
#prawy {
width: 80%;
float: left;
}
#prawy span#kwadrat:hover img {
display: block;
}
#prawy span#kolo:hover img {
display: block;
}
#prawy span img {
position: absolute;
left: 35%;
top: 35%;
display: none;
}
footer {
clear: both;
}
header,#lewy,footer {
background: #63b03c;
color: white;
}
header a,
#lewy a,
footer a {
color: white;
}
header {
font-family: 'Arial';
font-size: 300%;
font-variant: small-caps;
}
header,footer {
text-align: center;
}
ul {
list-style-type: square;
}Powiązana zawartość
Autorem arkusza jest CKE.GOV.PL