Rozwiązanie - Egzamin Praktyczny E.14
Arkusz E.14-02-20.01-SG - Styczeń 2020 - Wersja #02
Skrypt: JavaScript
Baza Danych:
Powiązana zawartość
Plik index.html
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fabryka żelków</title>
<link rel="stylesheet" href="styl9.css">
</head>
<body>
<div id="gorny1">
<a href="index.html"><img src="logo.png" alt="logo fabryki"></a>
</div>
<div id="gorny2">
<a href="zamowienie.html">Zamówienie</a>
</div>
<header>
<h2>Nasza oferta</h2>
</header>
<div id="lewy">
<h1>Oferta</h1>
<table>
<tr>
<td>Kształty</td>
<td>Kolory</td>
</tr>
<tr>
<td>
<ol>
<li>miś</li>
<li>żabka</li>
<li>serce</li>
</ol>
</td>
<td>
<ol>
<li>czerwony</li>
<li>niebieski</li>
<li>żółty</li>
<li>inny</li>
</ol>
</td>
</tr>
</table>
</div>
<div id="prawy">
<img src="cukierki3.jpg" alt="Nasze wyroby">
</div>
<footer>
Autor strony: <a href="https://ee-informatyk.pl/" target="_blank" style="color: unset;text-decoration: unset;"><i>EE-Informatyk.pl</i></a>
</footer>
</body>
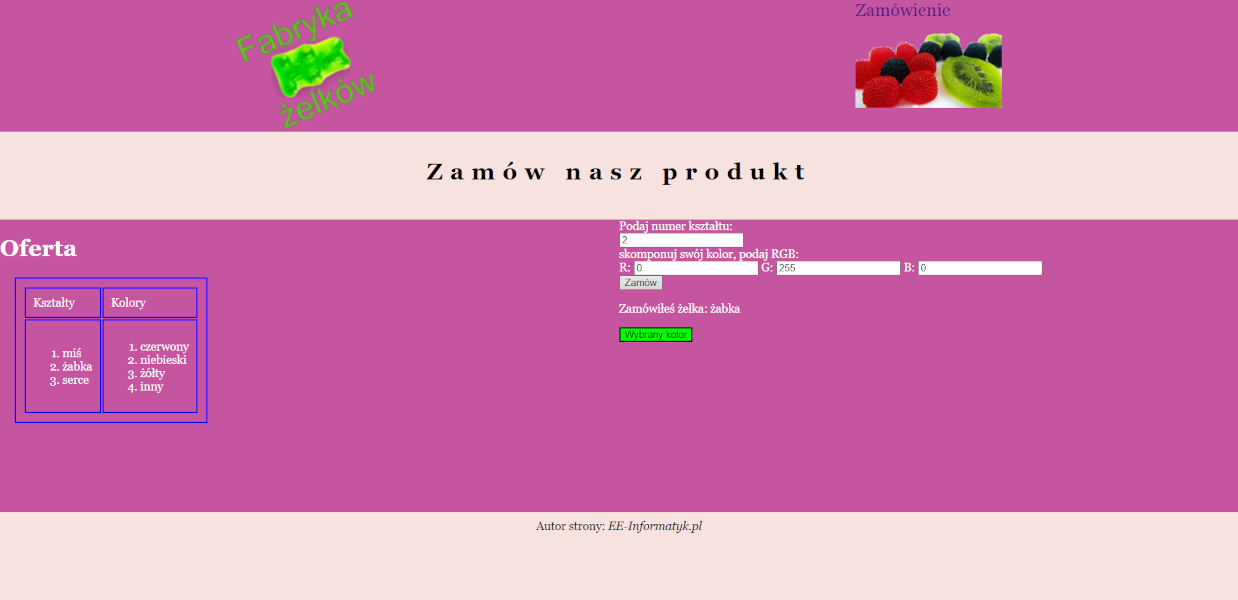
</html> Plik zamowienie.html
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fabryka żelków</title>
<link rel="stylesheet" href="styl9.css">
</head>
<body>
<div id="gorny1">
<a href="index.html"><img src="logo.png" alt="logo fabryki"></a>
</div>
<div id="gorny2">
<a href="zamowienie.html">Zamówienie</a>
</div>
<header>
<h2>Zamów nasz produkt</h2>
</header>
<div id="lewy">
<h1>Oferta</h1>
<table>
<tr>
<td>Kształty</td>
<td>Kolory</td>
</tr>
<tr>
<td>
<ol>
<li>miś</li>
<li>żabka</li>
<li>serce</li>
</ol>
</td>
<td>
<ol>
<li>czerwony</li>
<li>niebieski</li>
<li>żółty</li>
<li>inny</li>
</ol>
</td>
</tr>
</table>
</div>
<div id="prawy">
<label for="ksztalt">Podaj numer kształtu: </label><br>
<input type="number" name="ksztalt" id="ksztalt"><br>
skomponuj swój kolor, podaj RGB:<br>
<label for="r">R:</label> <input type="number" name="r" id="r"> <label for="r">G:</label> <input type="number" name="g" id="g"> <label for="b">B:</label> <input type="number" name="b" id="b"><br>
<button type="submit" onclick="zamowienie()">Zamów</button>
<p id="wynik">Wybrany kształt</p>
<button type="submit" id="kolor">Wybrany kolor</button>
<script src="skrypt.js"></script>
</div>
<footer>
Autor strony: <a href="https://ee-informatyk.pl/" target="_blank" style="color: unset;text-decoration: unset;"><i>EE-Informatyk.pl</i></a>
</footer>
</body>
</html> Plik skrypt.js
function zamowienie() {
let ksztalt = document.getElementById("ksztalt").value;
let r = document.getElementById("r").value;
let g = document.getElementById("g").value;
let b = document.getElementById("b").value;
let wynik = document.getElementById("wynik");
let kolor = document.getElementById("kolor");
let wybranyKsztalt = "";
if (ksztalt == 1){
wybranyKsztalt = "miś";
}
else if (ksztalt == 2){
wybranyKsztalt = "żabka";
}
else if (ksztalt == 3){
wybranyKsztalt = "serce";
}
else {
wybranyKsztalt = "inny kształt";
}
wynik.innerText = `Zamówiłeś żelka: ${wybranyKsztalt}`;
kolor.style.backgroundColor = `rgb(${r}, ${g}, ${b})`;
} Plik styl9.css
body {
font-family: Georgia;
}
#gorny1,#gorny2 {
background: rgb(197,85,160);
text-align: center;
width: 50%;
height: 180px;
float: left;
}
header,footer {
background: rgb(246,226,222);
text-align: center;
height: 100px;
padding: 10px;
clear: both;
}
#lewy,#prawy {
background: rgb(197,85,160);
color: white;
width: 50%;
height: 400px;
float: left;
}
#gorny2 a {
background: url(cukierki1.png);
padding-right: 70px;
padding-bottom: 120px;
font-size: 150%;
text-decoration: none;
}
table,td {
border: 2px solid blue;
margin: 20px;
padding: 10px;
}
h2 {
letter-spacing: 10px;
font-size: 200%;
}Powiązana zawartość
Autorem arkusza jest CKE.GOV.PL