Rozwiązanie - Egzamin Praktyczny INF.03
Arkusz INF.03-02-24.06-SG - Czerwiec 2024 - Wersja #02
Skrypt: JavaScript
Baza Danych:
Powiązana zawartość
Plik chat.sql
-- phpMyAdmin SQL Dump
-- version 5.2.1
-- https://www.phpmyadmin.net/
--
-- Host: 127.0.0.1
-- Generation Time: Paź 10, 2024 at 10:48 AM
-- Wersja serwera: 10.4.32-MariaDB
-- Wersja PHP: 8.2.12
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
START TRANSACTION;
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
--
-- Database: `chat`
--
-- --------------------------------------------------------
--
-- Struktura tabeli dla tabeli `logowanie`
--
CREATE TABLE `logowanie` (
`id` int(10) UNSIGNED NOT NULL,
`nick` varchar(15) DEFAULT NULL,
`haslo` varchar(30) DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
--
-- Dumping data for table `logowanie`
--
INSERT INTO `logowanie` (`id`, `nick`, `haslo`) VALUES
(1, 'Jolka', 'Jol123'),
(2, 'Krzysiek', 'Krz123'),
(3, 'Jeremi', 'Jer123');
-- --------------------------------------------------------
--
-- Struktura tabeli dla tabeli `uczestnicy`
--
CREATE TABLE `uczestnicy` (
`id` int(10) UNSIGNED NOT NULL,
`logowanie_id` int(10) UNSIGNED NOT NULL,
`imie` varchar(10) DEFAULT NULL,
`nazwisko` varchar(20) DEFAULT NULL,
`rokUr` year(4) DEFAULT NULL,
`opis` text DEFAULT NULL,
`zdjecie` varchar(50) DEFAULT NULL,
`email` text DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
--
-- Dumping data for table `uczestnicy`
--
INSERT INTO `uczestnicy` (`id`, `logowanie_id`, `imie`, `nazwisko`, `rokUr`, `opis`, `zdjecie`, `email`) VALUES
(1, 1, 'Jolanta', 'Nowak', '2002', '', 'jolka.jpg', '[email protected]'),
(2, 2, 'Krzysztof', 'Łukasiński', '2001', '', 'krzysiek.jpg', '[email protected]'),
(3, 3, 'Jeremi', 'Kowalski', '2000', '', 'jeremi.jpg', '[email protected]');
--
-- Indeksy dla zrzutów tabel
--
--
-- Indeksy dla tabeli `logowanie`
--
ALTER TABLE `logowanie`
ADD PRIMARY KEY (`id`);
--
-- Indeksy dla tabeli `uczestnicy`
--
ALTER TABLE `uczestnicy`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `uczestnicy`
--
ALTER TABLE `uczestnicy`
MODIFY `id` int(10) UNSIGNED NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=4;
COMMIT;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Plik kwerendy.txt
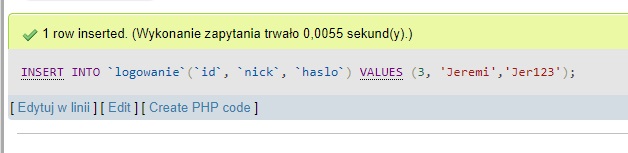
Zapytanie 1: INSERT INTO `logowanie`(`id`, `nick`, `haslo`) VALUES (3, 'Jeremi','Jer123');
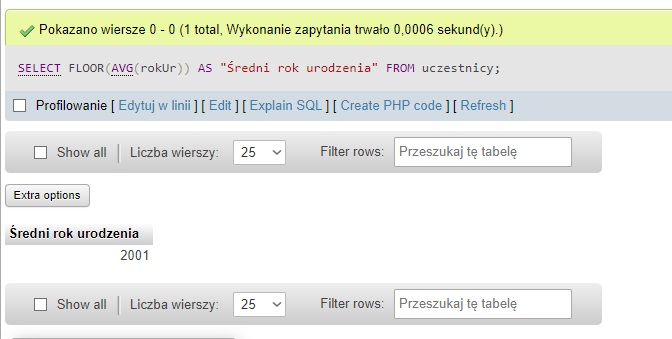
Zapytanie 2: SELECT FLOOR(AVG(rokUr)) AS "Średni rok urodzenia" FROM uczestnicy;
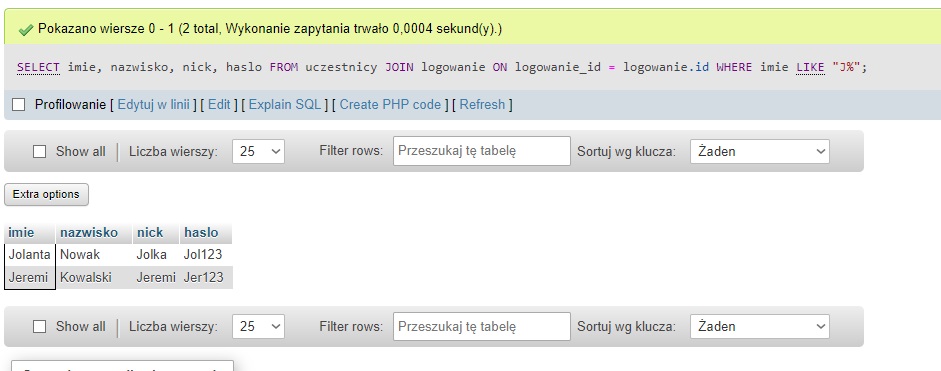
Zapytanie 3: SELECT imie, nazwisko, nick, haslo FROM uczestnicy JOIN logowanie ON logowanie_id = logowanie.id WHERE imie LIKE "J%";
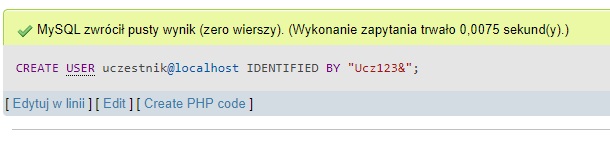
Zapytanie 4: CREATE USER uczestnik@localhost IDENTIFIED BY "Ucz123&";
Zapytanie 5: GRANT SELECT, UPDATE ON chat.uczestnicy TO uczestnik@localhost; Plik chat.html
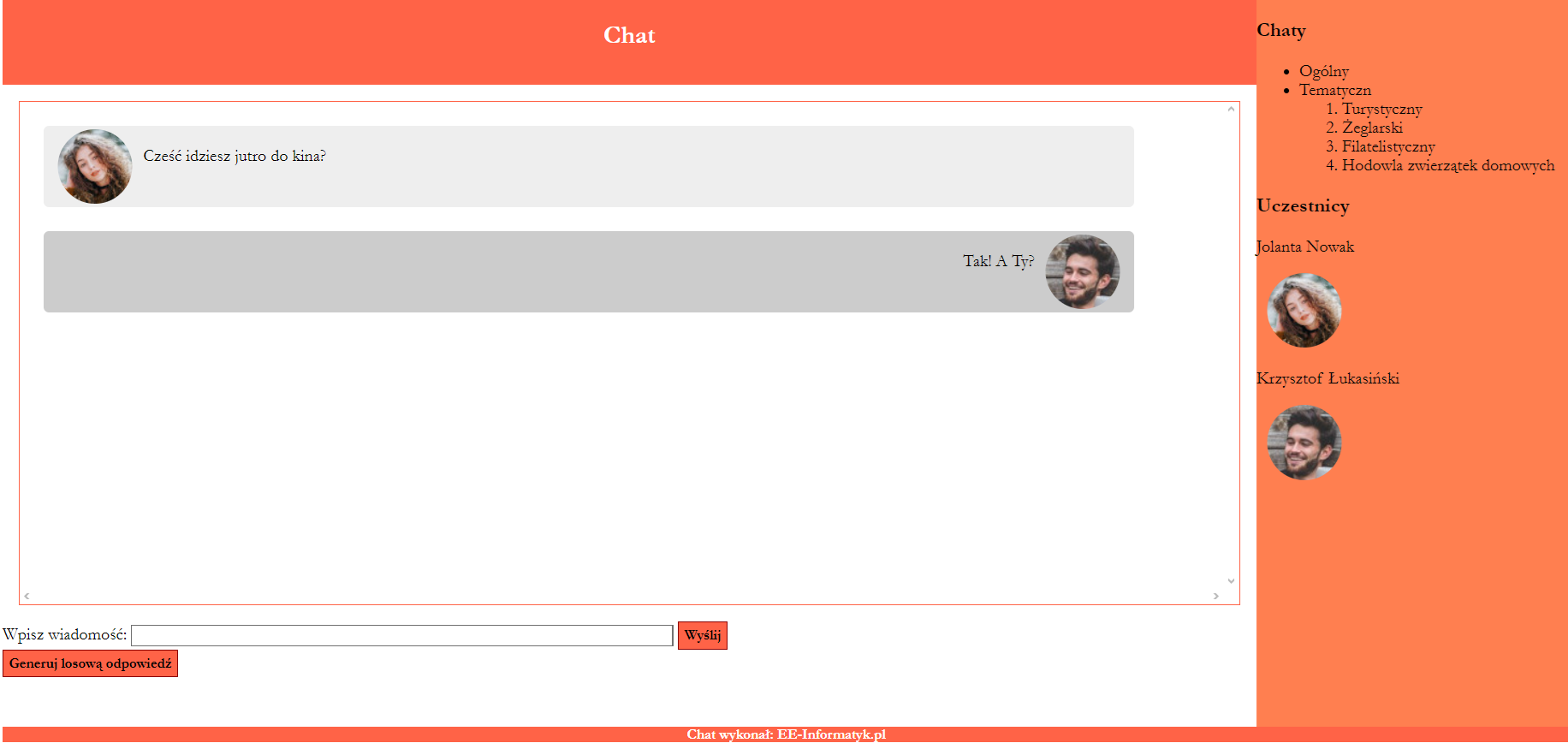
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chat</title>
<link rel="stylesheet" href="styl.css">
</head>
<body>
<header>
<h2>Chat</h2>
</header>
<div id="sidebar">
<h3>Chaty</h3>
<ul>
<li>Ogólny</li>
<li>Tematyczn
<ol>
<li>Turystyczny</li>
<li>Żeglarski</li>
<li>Filatelistyczny</li>
<li>Hodowla zwierzątek domowych</li>
</ol>
</li>
</ul>
<h3>Uczestnicy</h3>
<p>Jolanta Nowak</p>
<img src="Jolka.jpg" alt="Jolanta Nowak">
<p>Krzysztof Łukasiński</p>
<img src="Krzysiek.jpg" alt="Krzysztof Łukasiński">
</div>
<main>
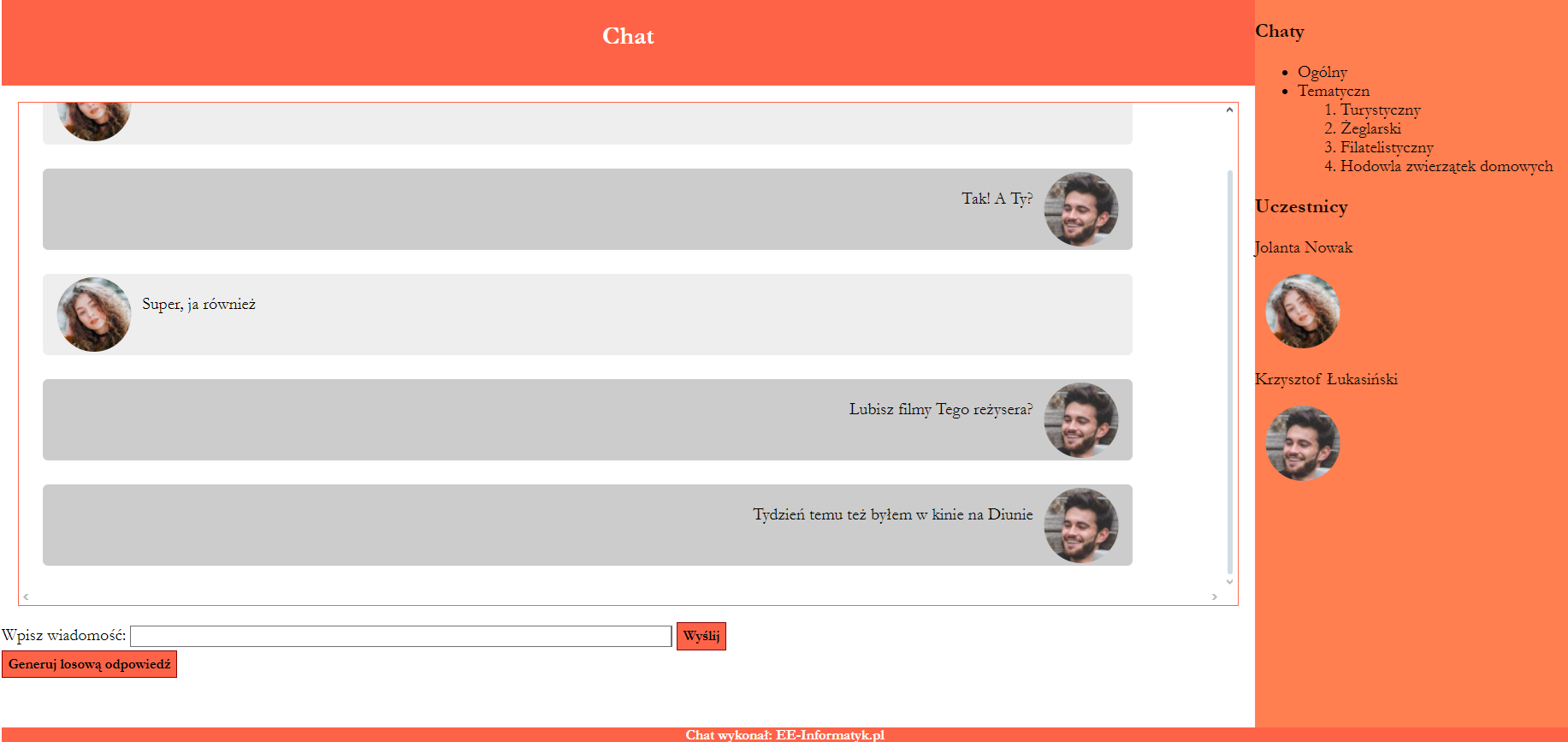
<div id="chat">
<div class="jolka">
<img src="Jolka.jpg" alt="Jolanta Nowak">
<p>Cześć idziesz jutro do kina?</p>
</div>
<div class="krzysiek">
<img src="Krzysiek.jpg" alt="Krzysztof Łukasiński">
<p>Tak! A Ty?</p>
</div>
</div>
<label for="wiadomosc">Wpisz wiadomość: </label>
<input type="text" name="wiadomosc" id="wiadomosc">
<button onclick="wyslij()">Wyślij</button><br>
<button onclick="generuj()">Generuj losową odpowiedź</button>
<script src="skrypt.js"></script>
</main>
<footer>
<h5>Chat wykonał: <a href="https://ee-informatyk.pl/" target="_blank" style="text-decoration: none;color: unset;">EE-Informatyk.pl</a></h5>
</footer>
</body>
</html> Plik styl.css
* {
font-family: 'Garamond';
}
header {
background-color: Tomato;
color: white;
text-align: center;
width: 80%;
height: 80px;
float: left;
}
main {
width: 80%;
height: 600px;
float: left;
}
#sidebar {
background-color: Coral;
width: 20%;
height: 680px;
float: right;
}
footer {
clear: both;
background-color: Tomato;
color: white;
text-align: center;
}
img {
border-radius: 50%;
padding-left: 10px;
padding-right: 10px;
}
#chat {
border: 1px solid Tomato;
margin: 15px;
height: 470px;
overflow: scroll;
}
#chat > div {
border-radius: 5px;
width: 90%;
height: 70px;
margin: 2%;
padding: 3px;
}
#chat > div.jolka {
background-color: #EEE;
}
#chat > div.jolka img {
float: left;
}
#chat > div.krzysiek {
background-color: #CCC;
text-align: right;
}
#chat > div.krzysiek img {
float: right;
}
button {
background-color: Tomato;
border: 1px solid DarkRed;
padding: 5px;
font-weight: bold;
}
input {
width: 500px;
} Plik skrypt.js
const odpowiedzi = [
"Świetnie!",
"Kto gra główną rolę?",
"Lubisz filmy Tego reżysera?",
"Będę 10 minut wcześniej",
"Może kupimy sobie popcorn?",
"Ja wolę Colę",
"Zaproszę jeszcze Grześka",
"Tydzień temu też byłem w kinie na Diunie",
"Ja funduję bilety"
];
function wyslij() {
const messageInput = document.getElementById('wiadomosc');
const chat = document.getElementById('chat');
const jolkaDiv = document.createElement('div');
jolkaDiv.classList.add('jolka');
const jolkaImg = document.createElement('img');
jolkaImg.src = 'Jolka.jpg';
jolkaImg.alt = 'Jolanta Nowak';
const jolkaP = document.createElement('p');
jolkaP.textContent = messageInput.value;
jolkaDiv.appendChild(jolkaImg);
jolkaDiv.appendChild(jolkaP);
chat.appendChild(jolkaDiv);
chat.scrollTop = chat.scrollHeight;
messageInput.value = '';
}
function generuj() {
const randomIndex = Math.floor(Math.random() * odpowiedzi.length);
const randomResponse = odpowiedzi[randomIndex];
const chat = document.getElementById('chat');
const krzysiekDiv = document.createElement('div');
krzysiekDiv.classList.add('krzysiek');
const krzysiekImg = document.createElement('img');
krzysiekImg.src = 'Krzysiek.jpg';
krzysiekImg.alt = 'Krzysztof Łukasiński';
const krzysiekP = document.createElement('p');
krzysiekP.textContent = randomResponse;
krzysiekDiv.appendChild(krzysiekImg);
krzysiekDiv.appendChild(krzysiekP);
chat.appendChild(krzysiekDiv);
chat.scrollTop = chat.scrollHeight;
}
Plik tekstyDoChatu.txt
"Świetnie!",
"Kto gra główną rolę?",
"Lubisz filmy Tego reżysera?",
"Będę 10 minut wcześniej",
"Może kupimy sobie popcorn?",
"Ja wolę Colę",
"Zaproszę jeszcze Grześka",
"Tydzień temu też byłem w kinie na Diunie",
"Ja funduję bilety"Powiązana zawartość
Autorem arkusza jest CKE.GOV.PL