Rozwiązanie - Egzamin Praktyczny INF.03
Arkusz INF.03-06-24.06-SG - Czerwiec 2024 - Wersja #06
Skrypt: JavaScript
Baza Danych:
Powiązana zawartość
Plik konferencja.sql
-- phpMyAdmin SQL Dump
-- version 5.2.1
-- https://www.phpmyadmin.net/
--
-- Host: 127.0.0.1
-- Generation Time: Paź 13, 2024 at 12:27 AM
-- Wersja serwera: 10.4.32-MariaDB
-- Wersja PHP: 8.2.12
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
START TRANSACTION;
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
--
-- Database: `konferencja`
--
-- --------------------------------------------------------
--
-- Struktura tabeli dla tabeli `uczestnicy`
--
CREATE TABLE `uczestnicy` (
`id` int(10) UNSIGNED NOT NULL,
`wyklady_id` int(10) UNSIGNED NOT NULL,
`imie` varchar(20) DEFAULT NULL,
`nazwisko` varchar(50) DEFAULT NULL,
`email` varchar(100) DEFAULT NULL,
`telefon` varchar(11) DEFAULT NULL,
`koszt` int(10) UNSIGNED DEFAULT NULL,
`zaplacono` tinyint(1) DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
--
-- Dumping data for table `uczestnicy`
--
INSERT INTO `uczestnicy` (`id`, `wyklady_id`, `imie`, `nazwisko`, `email`, `telefon`, `koszt`, `zaplacono`) VALUES
(1, 1, 'Ala', 'Nowak', '[email protected]', '111222333', 120, 1),
(2, 1, 'Piotr', 'Górski', '[email protected]', '222333444', 100, 0),
(3, 2, 'Marcin', 'Szpak', '[email protected]', '333444555', 150, 0),
(4, 3, 'Adam', 'Binder', '[email protected]', '444555666', 120, 0),
(5, 3, 'Robert', 'Halicki', '[email protected]', '5556666777', 90, 0),
(6, 3, 'Maciej', 'Rutkowski', '[email protected]', '666777888', 120, 1),
(7, 2, 'Alicja', 'Warkowska', '[email protected]', '777888999', 120, 0);
-- --------------------------------------------------------
--
-- Struktura tabeli dla tabeli `wyklady`
--
CREATE TABLE `wyklady` (
`id` int(10) UNSIGNED NOT NULL,
`nazwa` varchar(200) DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
--
-- Dumping data for table `wyklady`
--
INSERT INTO `wyklady` (`id`, `nazwa`) VALUES
(1, 'Jak dbać o kwiaty doniczkowe?'),
(2, 'Wszystko o nawozach, ziemi i podlewaniu'),
(3, 'Przegląd kwiatów występujących w Polsce');
--
-- Indeksy dla zrzutów tabel
--
--
-- Indeksy dla tabeli `uczestnicy`
--
ALTER TABLE `uczestnicy`
ADD PRIMARY KEY (`id`);
--
-- Indeksy dla tabeli `wyklady`
--
ALTER TABLE `wyklady`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `uczestnicy`
--
ALTER TABLE `uczestnicy`
MODIFY `id` int(10) UNSIGNED NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=8;
--
-- AUTO_INCREMENT for table `wyklady`
--
ALTER TABLE `wyklady`
MODIFY `id` int(10) UNSIGNED NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=4;
COMMIT;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Plik kwerendy.txt
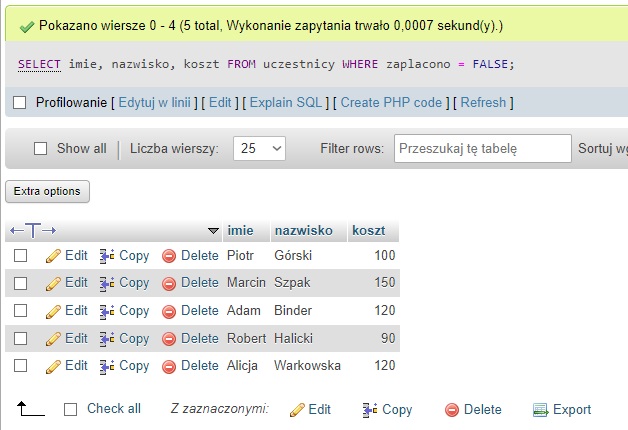
Zapytanie 1: SELECT imie, nazwisko, koszt FROM uczestnicy WHERE zaplacono = FALSE;
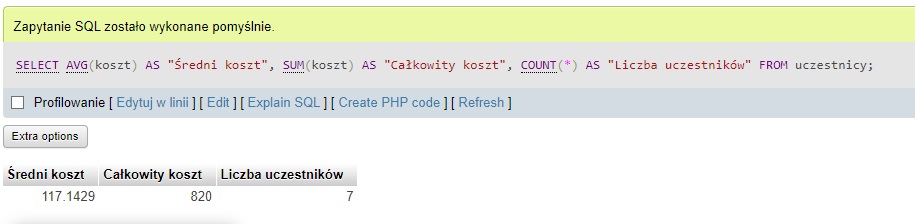
Zapytanie 2: SELECT AVG(koszt) AS "Średni koszt", SUM(koszt) AS "Całkowity koszt", COUNT(*) AS "Liczba uczestników" FROM uczestnicy;
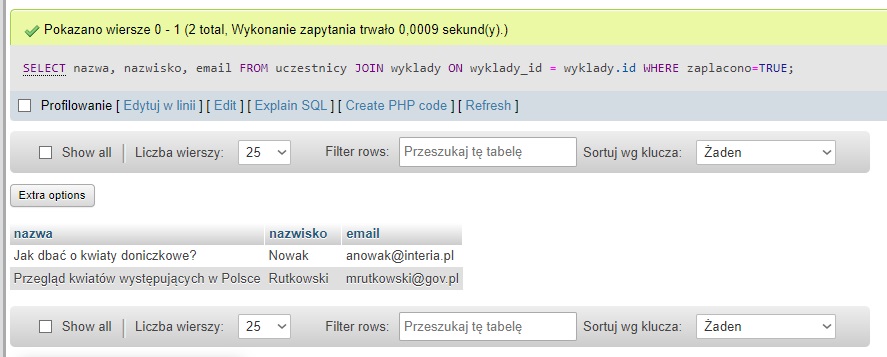
Zapytanie 3: SELECT nazwa, nazwisko, email FROM uczestnicy JOIN wyklady ON wyklady_id = wyklady.id WHERE zaplacono=TRUE;
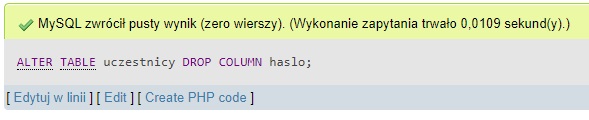
Zapytanie 4: ALTER TABLE uczestnicy DROP COLUMN haslo; Plik rejestracja.html
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Rejestracja</title>
<link rel="stylesheet" href="styl.css">
</head>
<body>
<header>
<h1>Formularz rejestracyjny konferencji <em><strong>Nasze Kwiaty</strong></em></h1>
</header>
<main>
<form>
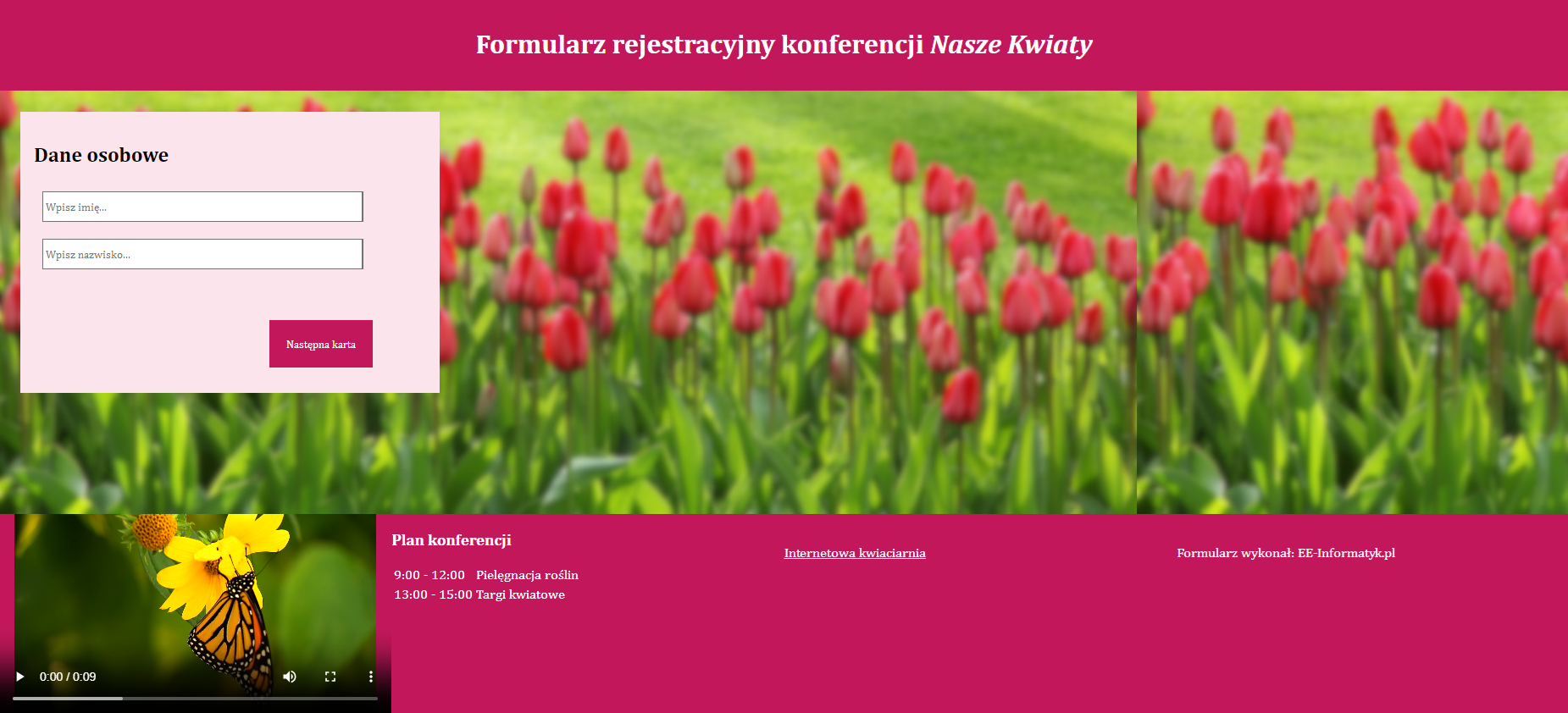
<div id="form1" class="form-block active">
<h2>Dane osobowe</h2>
<input type="text" name="imie" id="imie" placeholder="Wpisz imię..." required><br>
<input type="text" name="nazwisko" id="nazwisko" placeholder="Wpisz nazwisko..." required><br>
<button type="button" id="next1">Następna karta</button>
</div>
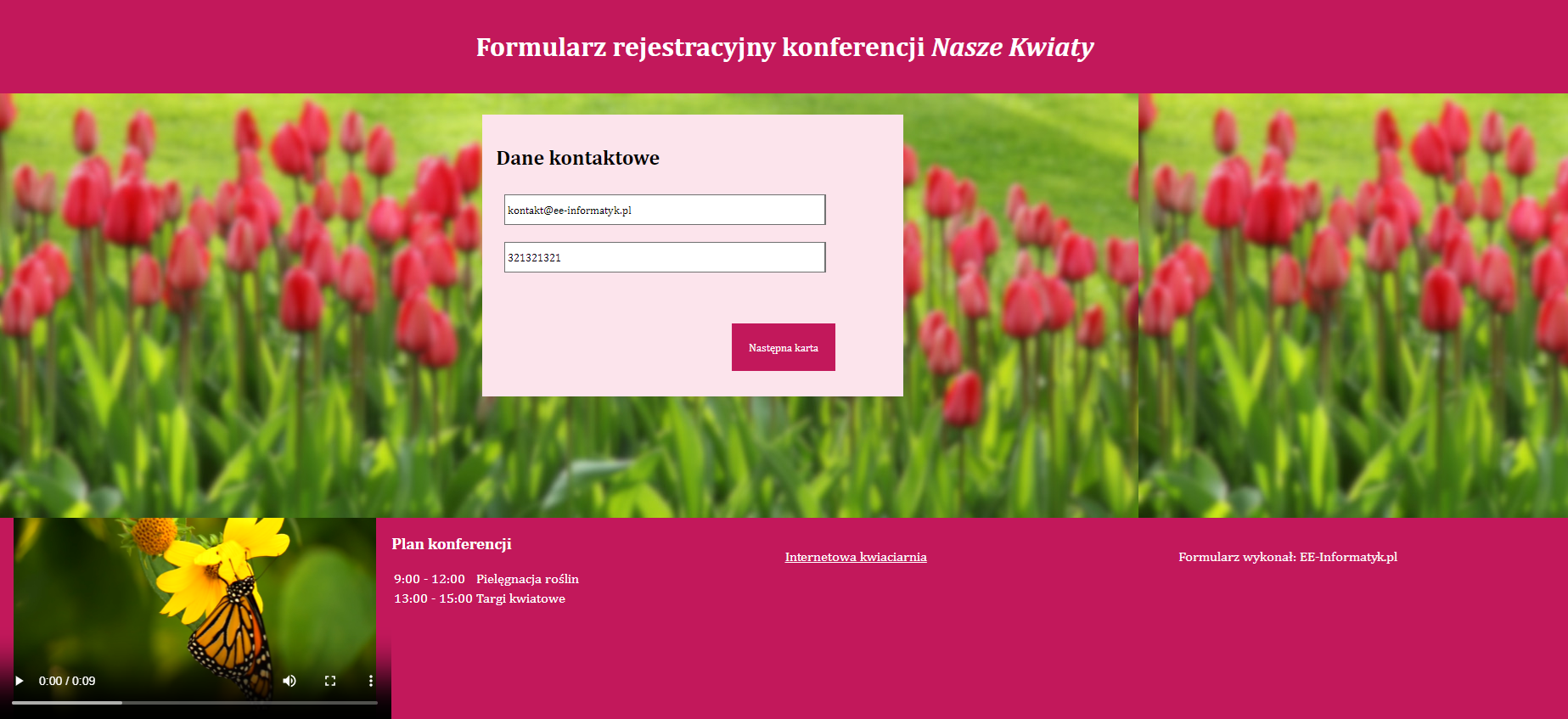
<div id="form2" class="form-block">
<h2>Dane kontaktowe</h2>
<input type="email" id="email" placeholder="Twój e-mail..." required><br>
<input type="tel" id="telefon" placeholder="Twój numer telefonu..." required><br>
<button type="button" id="next2">Następna karta</button>
</div>
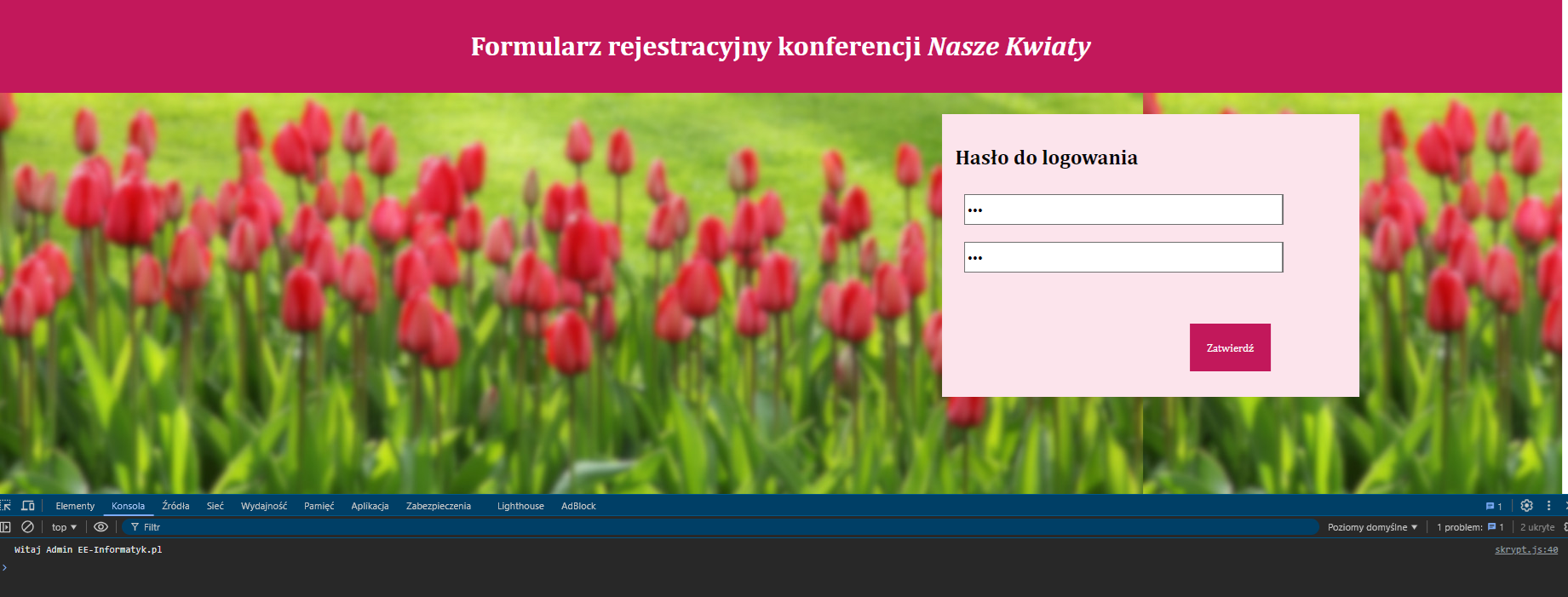
<div id="form3" class="form-block">
<h2>Hasło do logowania</h2>
<input type="password" id="haslo1" placeholder="Podaj hasło" required><br>
<input type="password" id="haslo2" placeholder="Powtórz hasło" required><br>
<button type="button" id="submit">Zatwierdź</button>
</div>
</form>
<script src="skrypt.js"></script>
</main>
<div id="stopka1">
<video controls><source src="motyl.mp4" type="video/mp4">Przeglądarka nie obsługuje tego formatu.</video>
</div>
<div id="stopka2">
<h3>Plan konferencji</h3>
<table>
<tr>
<td>9:00 - 12:00</td>
<td>Pielęgnacja roślin</td>
</tr>
<tr>
<td>13:00 - 15:00</td>
<td>Targi kwiatowe</td>
</tr>
</table>
</div>
<div id="stopka3">
<p><a href="https://kwiaty.pl/">Internetowa kwiaciarnia</a></p>
</div>
<div id="stopka4">
<p>Formularz wykonał: <a href="https://ee-informatyk.pl/" target="_blank" style="text-decoration: none;color: unset;">EE-Informatyk.pl</a></p>
</div>
</body>
</html> Plik skrypt.js
function showFormBlock(currentId, nextId) {
document.getElementById(currentId).classList.remove('active');
document.getElementById(nextId).classList.add('active');
}
document.getElementById('next1').addEventListener('click', function() {
const imie = document.getElementById('imie').value;
const nazwisko = document.getElementById('nazwisko').value;
if (imie && nazwisko) {
showFormBlock('form1', 'form2');
}
else {
alert('Proszę wypełnić wszystkie pola');
}
});
document.getElementById('next2').addEventListener('click', function() {
const email = document.getElementById('email').value;
const telefon = document.getElementById('telefon').value;
if (email && telefon) {
showFormBlock('form2', 'form3');
}
else {
alert('Proszę wypełnić wszystkie pola');
}
});
document.getElementById('submit').addEventListener('click', function() {
const haslo1 = document.getElementById('haslo1').value;
const haslo2 = document.getElementById('haslo2').value;
const imie = document.getElementById('imie').value;
const nazwisko = document.getElementById('nazwisko').value;
if (haslo1 === haslo2) {
console.log(`Witaj ${imie} ${nazwisko}`);
alert('Formularz zakończony');
}
else {
alert('Podane hasła różnią się');
}
});
Plik styl.css
* {
font-family: 'Cambria';
}
header {
background-color: #C2185B;
color: white;
text-align: center;
padding: 15px;
}
main {
background: url(tulipany.jpg);
height: 500px;
}
#stopka1,
#stopka2,
#stopka3,
#stopka4 {
float: left;
background-color: #C2185B;
color: white;
width: 25%;
height: 240px;
}
#stopka1 {
clear: both;
}
#form1,
#form2,
#form3 {
background-color: #FCE4EC;
width: 25%;
height: 300px;
margin: 25px;
padding: 16px;
float: left;
}
p {
padding-top: 20px;
}
a {
color: white;
}
input {
width: 80%;
height: 30px;
margin: 10px;
}
button {
background-color: #c2185b;
color: white;
margin-top: 50px;
margin-left: 60%;
padding: 20px;
border: none;
}
video {
width: 100%;
height: 100%;
}
.form-block {
opacity: 0;
}
.active {
opacity: 1;
}Powiązana zawartość
Autorem arkusza jest CKE.GOV.PL