Rozwiązanie - Egzamin Praktyczny INF.03
Arkusz INF.03-09-24.06-SG - Czerwiec 2024 - Wersja #09
Skrypt: JavaScript
Baza Danych:
Powiązana zawartość
Plik wycieczki.sql
-- phpMyAdmin SQL Dump
-- version 5.1.1
-- https://www.phpmyadmin.net/
--
-- Host: 127.0.0.1
-- Czas generowania: 14 Lut 2022, 12:32
-- Wersja serwera: 10.4.22-MariaDB
-- Wersja PHP: 8.1.2
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
START TRANSACTION;
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
--
-- Baza danych: `wycieczki`
--
-- --------------------------------------------------------
--
-- Struktura tabeli dla tabeli `wycieczki`
--
CREATE TABLE `wycieczki` (
`id` int(10) UNSIGNED NOT NULL,
`miejsce` varchar(20) COLLATE utf8_unicode_ci DEFAULT NULL,
`cena` int(10) UNSIGNED DEFAULT NULL,
`liczbaDni` int(10) UNSIGNED DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
--
-- Zrzut danych tabeli `wycieczki`
--
INSERT INTO `wycieczki` (`id`, `miejsce`, `cena`, `liczbaDni`) VALUES
(1, 'Gdańsk', 400, 2),
(2, 'Kraków', 500, 3),
(3, 'Niedzica', 150, 1),
(4, 'Pieniny', 1200, 7),
(5, 'Szklarska Poręba', 540, 4),
(6, 'Tatry', 1500, 7),
(7, 'Wrocław', 300, 2);
-- --------------------------------------------------------
--
-- Struktura tabeli dla tabeli `zdjecia`
--
CREATE TABLE `zdjecia` (
`id` int(10) UNSIGNED NOT NULL,
`Wycieczki_id` int(10) UNSIGNED NOT NULL,
`nazwa` text COLLATE utf8_unicode_ci DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
--
-- Zrzut danych tabeli `zdjecia`
--
INSERT INTO `zdjecia` (`id`, `Wycieczki_id`, `nazwa`) VALUES
(1, 1, '1.jpg'),
(2, 2, '2.jpg'),
(3, 3, '3.jpg'),
(4, 4, '4.jpg'),
(5, 5, '5.jpg'),
(6, 6, '6.jpg'),
(7, 7, '7.jpg');
--
-- Indeksy dla zrzutów tabel
--
--
-- Indeksy dla tabeli `wycieczki`
--
ALTER TABLE `wycieczki`
ADD PRIMARY KEY (`id`);
--
-- Indeksy dla tabeli `zdjecia`
--
ALTER TABLE `zdjecia`
ADD PRIMARY KEY (`id`),
ADD KEY `Zdjecia_FKIndex1` (`Wycieczki_id`);
--
-- AUTO_INCREMENT dla zrzuconych tabel
--
--
-- AUTO_INCREMENT dla tabeli `wycieczki`
--
ALTER TABLE `wycieczki`
MODIFY `id` int(10) UNSIGNED NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=8;
--
-- AUTO_INCREMENT dla tabeli `zdjecia`
--
ALTER TABLE `zdjecia`
MODIFY `id` int(10) UNSIGNED NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=8;
COMMIT;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Plik kwerendy.txt
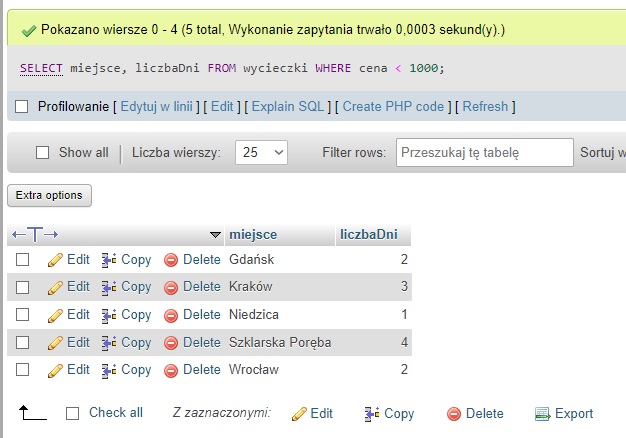
Zapytanie 1: SELECT miejsce, liczbaDni FROM wycieczki WHERE cena < 1000;
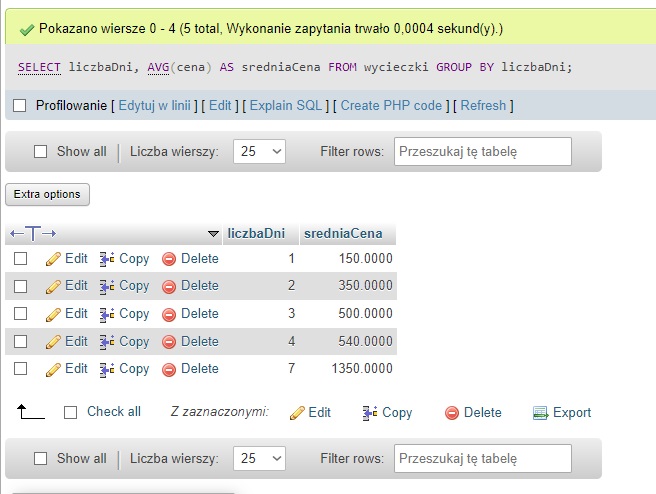
Zapytanie 2: SELECT liczbaDni, AVG(cena) AS sredniaCena FROM wycieczki GROUP BY liczbaDni;
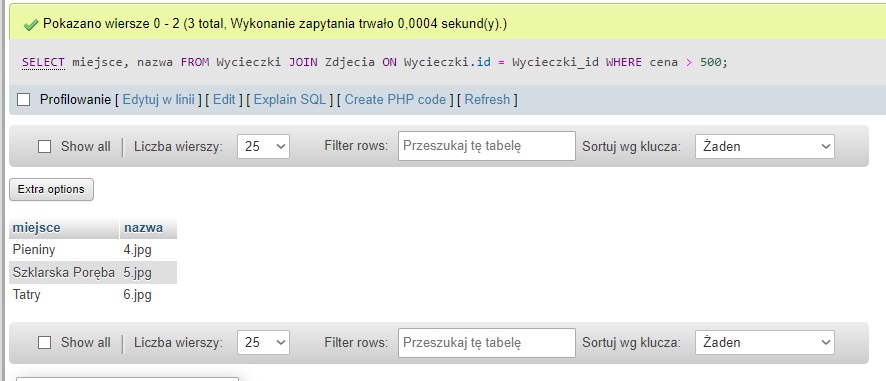
Zapytanie 3: SELECT miejsce, nazwa FROM Wycieczki JOIN Zdjecia ON Wycieczki.id = Wycieczki_id WHERE cena > 500;
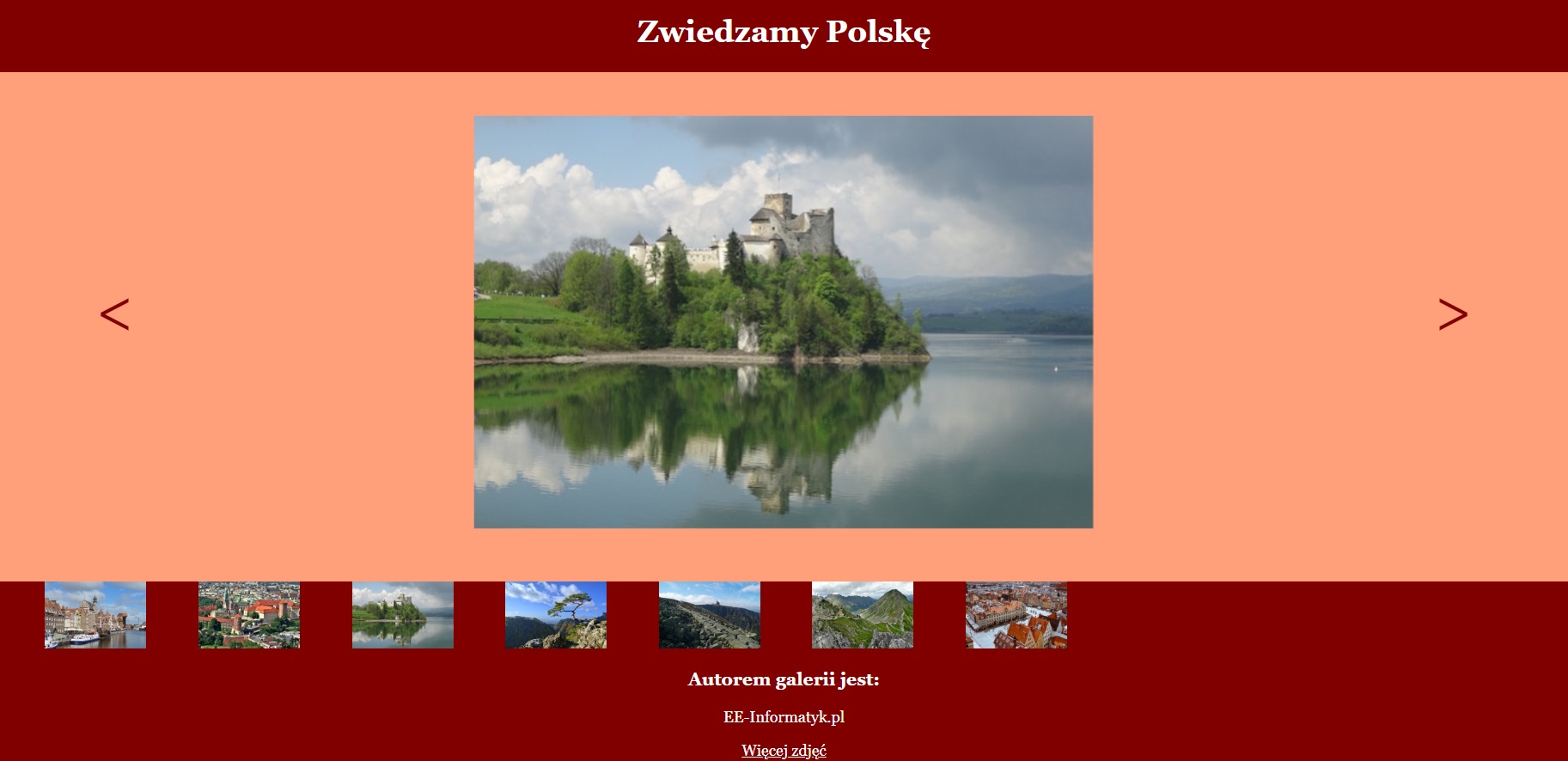
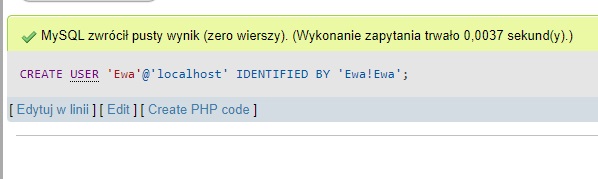
Zapytanie 4: CREATE USER 'Ewa'@'localhost' IDENTIFIED BY 'Ewa!Ewa'; Plik galeria.html
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Biuro turystyczne</title>
<link rel="stylesheet" href="styl.css">
</head>
<body>
<header>
<h1>Zwiedzamy Polskę</h1>
</header>
<div id="lewy">
<button onclick="poprzednie()"><</button>
</div>
<div id="srodkowy">
<img src="1.jpg" alt="Aktywne zdjęcie">
</div>
<div id="prawy">
<button onclick="kolejne()">></button>
</div>
<div id="miniatury">
<img src="1.jpg" alt="Gdańsk">
<img src="2.jpg" alt="Kraków">
<img src="3.jpg" alt="Niedzica">
<img src="4.jpg" alt="Pieniny">
<img src="5.jpg" alt="Szklarska Poręba">
<img src="6.jpg" alt="Tatry">
<img src="7.jpg" alt="Wrocław">
</div>
<footer>
<h3>Autorem galerii jest:</h3>
<p><a href="https://ee-informatyk.pl/" target="_blank" style="text-decoration: none;color: unset;">EE-Informatyk.pl</a></p>
<a href="http://pixabay.com" target="_blank">Więcej zdjęć</a>
</footer>
<script src="skrypt.js"></script>
</body>
</html> Plik skrypt.js
let zdjecieIndex = 1;
const zdjecia = 7;
function kolejne() {
zdjecieIndex++;
if (zdjecieIndex > zdjecia) {
zdjecieIndex = 1;
}
aktualizacja();
}
function poprzednie() {
zdjecieIndex--;
if (zdjecieIndex < 1) {
zdjecieIndex = zdjecia;
}
aktualizacja();
}
function aktualizacja() {
const zdjecieElement = document.querySelector("#srodkowy img");
zdjecieElement.src = zdjecieIndex + ".jpg";
} Plik styl.css
* {
font-family: 'Georgia';
color: white;
}
header, footer {
background-color: Maroon;
text-align: center;
padding: 2px;
}
#lewy, #srodkowy, #prawy {
background-color: LightSalmon;
height: 527px;
float: left;
}
#lewy, #prawy {
width: 15%;
}
#srodkowy {
width: 70%;
}
button {
background-color: LightSalmon;
color: Maroon;
border: none;
font-size: 400%;
display: block;
margin: auto;
padding-top: 210px;
}
#miniatury {
background-color: Maroon;
height: 70px;
clear: both;
}
#miniatury img {
height: 70px;
animation: miniaturyAnimacja 4s;
padding-left: 50px;
}
/* Animacja miniatur */
@keyframes miniaturyAnimacja {
from {
padding-left: 50px;
}
to {
padding-left: 0px;
}
}
#srodkowy img {
display: block;
margin: auto;
padding-top: 45px;
transition: transform 5s ease;
}
#srodkowy img:hover {
transform: scale(1.2);
}
Powiązana zawartość
Autorem arkusza jest CKE.GOV.PL